ポートフォリオサイトを作った話
年初に言っていた自身のポートフォリオサイトを作成する目標が、やっと達成できました。
本当なら3,4ヵ月くらいで作るつもりでしたが、私自身の知識不足と病気(胃腸炎・腸炎・風邪など)でなかなか前に進まず・・・苦労しました(涙
コンテンツは少ないですが、見てあげてください。m(_ _)m
使用技術について
SPAです。フロント側はVue.jsで作って、AWSのS3にホスティングさせています。
工夫した箇所
1. ダークモードを取り入れた。
macOS Mojaveから導入されたダークモード(時間帯によって画面の表示スタイルが変わるモードのこと)。
これをWebサイトでも実現できたらおもしろいんじゃないかなぁと思い、自身のポートフォリオサイトに取り入れてみることにしました。

このホワイトモードとダークモードの切り替えは、AWSのLambdaで行っています。
S3にモードを切り替え用のJSONファイルを置いておいて、そのモードの切り替えをLambdaでしています。
2. デザイン力の無さはライブラリでカバー!
最初は地道にデザインを考えていたのですが、自身のデザイン力の無さに挫折。
結局、BootstrapVueやSnowfといったライブラリを取り入れることにしました。しかし、ただライブラリを使うのでは面白みがないと感じたので、アニメーションを入れてみました。

3. デプロイの自動化
毎回、S3にビルドしたファイルを置くのが面倒に感じたので自動化しました。CodePipelineを使ってGitHubと連携させて、Pushしたら自動でビルド、デプロイさせるようにしました。
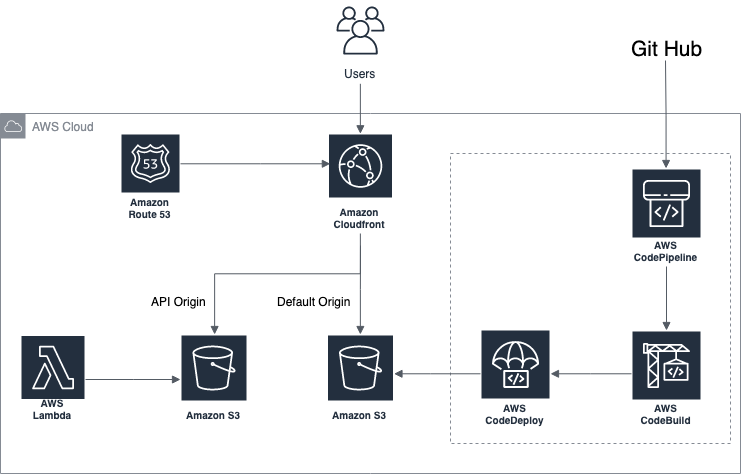
AWS全体図
全体としては、以下のような作りになりました。

API用のJSONファイルのホスティング先をどうするか悩みましたが、CloudFrontのマルチオリジンBehavior機能を使いました。
学んだこと
自分はCSSが苦手だった。デザイン力もなかった。
実際に作ってみて、自分はCSSが苦手であること。デザイン力がない事を実感しました。
とくにアニメーションやトランジションの使い方がわからず、すごく悩みました。(色々な方に聞いたと思いますが、改めて「ありがとうございました。」)
次回作に向けて、CSSに対する苦手意識をなくすこと。ライブラリの使用を最初から検討すること。など、新たな目標や考え方が身についたので、活かしたいと思います。Vue.jsがまだまだ 実際に物を作ってみると、自分のVue.jsに対する知識がまだまだであることを実感させられました。
使えると便利なので、もっと学んでいきたいと思います。永遠のLv2
ポートフォリオサイト作成時に自身のスキルの棚卸しをしたのですが、改めて自分の中途半端さに気が付きました。(得意分野が無い・・・)
この永遠のLv2から脱出するのも1つの目標となりそうですorz

最後に
今回、自身のポートフォリオサイトを作ってみて、色々と勉強になりました。(自身のスキルの中途半端さにも気づけましたorz)
技術的なことは、なにかあればQiitaの方にも書いてみたいと思います。